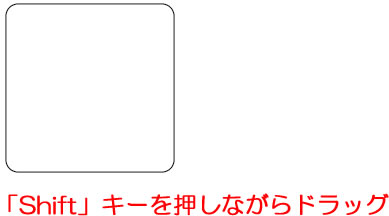
Jun 01, · Photoshopを使って画像を角丸にする方法を、2種類紹介させていただきました。 個人的には、クリッピングマスクを使って角丸にする方法が綺麗に仕上がるのでオススメです。 ぜひみなさんも試してみてください。Feb 26, · 画像を四角くトリミングする方法は知っていても、画像を丸くトリミングする方法は知らないという方が多いのではないでしょうか?画像を丸くトリミングするには少しテクニックが必要であり、知っていないとできないので、画像を丸くトリミングする方法をいくつか紹介します。画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。
Aviutl図形追加 角丸四角形 ニコニ コモンズ
角丸画像を作る アプリ
角丸画像を作る アプリ-Apr 27, 21 · フチありの角丸写真を作成するには Photoshop Elements を起動して、 写真の編集 をクリックします。 開く をクリックして編集する画像を開きます。 画面左のツールボックスから 長方形選択ツール を選択します。 写真の端を少し残した状態で、対角線ダクト|製品情報詳細 こちらのページでは、タムラカントウが製作・販売しているおもなダクトをご紹介しています。 掲載されていないものでもお客様専用でオーダーメイドできることもありますので、お気軽にお問い合わせください。 現場等で使用




Photoshop 角丸長方形ツールの使い方 新人デザイナー向け Nexout
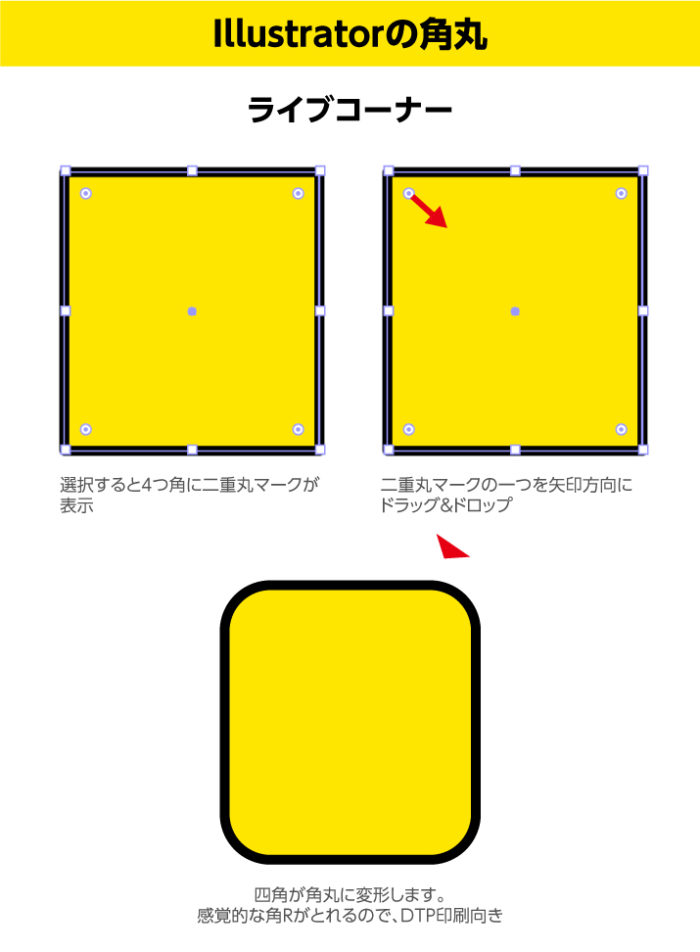
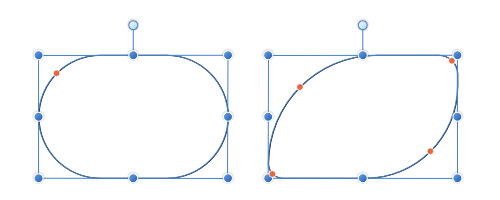
Aug , 19 · こういう感じに、画の周りをフェイドぼかしたいです。 四角のマスクを設定して、境界線をぼかせばいいわけですが、マスクで選べるのは角が直角の四角形しかないですよね? パスを追加して手動で丸められるとは思いますが、手動なので4角が全く同じ感じにはなりません。May 01, 19 · イラレの角丸は用途に合わせて2つのやり方 IllustratorCCのバージョンアップで特に便利だと思った機能の代表的なものに角丸ツールの「ライブコーナー」があります。同じ角丸をつくるにも、ライブコーナーはDTPや印刷向き。変形の角丸はWeb向きです。May 06, 21 · 例えば60pxの角丸画像にしたい場合は2倍のx1px y1pxにimage Sizeを指定して配置します。 40pxの角丸であればx80px y80pxで配置すればいいですね。 このようにSphereMaskを使用すれば角丸ごとにテクスチャを適用しなくても、ひとつのマテリアルで済ませるこ
Mar 09, 17 · Photoshopで画像を角丸にする方法を初心者向けに解説した記事です。「長方形選択ツール」を使った方法で角を丸くしていきます。画像を15枚使って順番に紹介しているので、実践的に学ぶことができます。角丸 画像の隅を 角丸にするツールです。写真の角を丸くすることができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが8,000pxを超える場合には、読み込まれた時点で8,000pxに縮小されます。Aug 27, 19 · 写真や図形を角丸で作る方法を覚えておくと、色々なシーンで使えることは間違いありません。GIMPで簡単に加工できるので、やり方を覚えておきましょう。 本記事では、フリーの画像加工ソフト「GIMP」を使って、四角形の角を丸くする手順を解説します
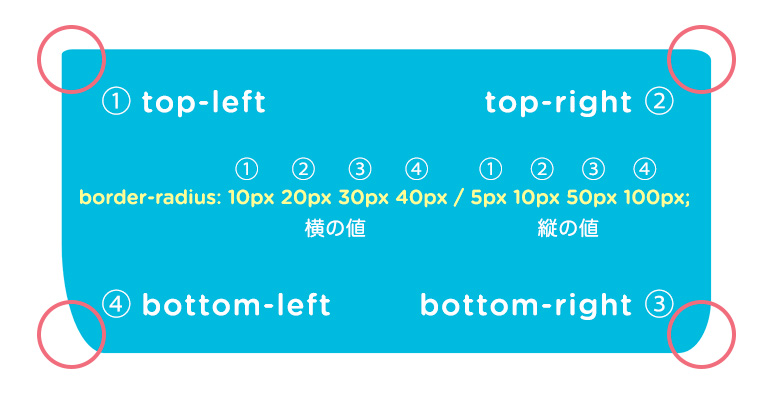
InPixio Photo Clip 9 Professional 高度な写真加工を誰でも手軽に行えるオールインワン画像編集ソフト;角丸画像を作る Android Pandaz ツール 全ユーザー対象 327 広告を含む ほしいものリストに追加 角丸画像を作る 写真の角を丸く編集することができます。 編集した画像を端末に保存します。Sep 11, · CSSで角丸を作りたいと思ったらborderradiusですよね。borderradiusですがただ角を丸くできるだけのプロパティではありません。あまり知られていない使い方もあり、覚えておくとデザインや表現の幅が拡がります。今回はそんなborderradiusを使って角丸や円の作り方を見ていき




Indesignで四角形やフレームの角を丸くする Adobe Indesign チュートリアル




角丸のquadを作りたい Unity トマシープが学ぶ
Mar 06, 19 · この記事では『ペイントで画像を丸く切り取る方法』について解説します。実際は丸く囲むだけですが、トリミング後の透過すれば他の画像に合成することも可能です。今回はその手順を詳しくお伝えしていきますので、ぜひ参考にしてみてください。May 22, 15 · Photoshopで角丸のオブジェクトを描くとき、単純に左のツールバーから角丸長方形ツールを選択しタブでWとHを入力、丸みも設定すれば完成。ですが、Photoshopはここからがちょっと力不足です。(※CCでは属性パネルから簡単に角丸の編集が可能になりました。Feb 04, · 角丸デザインを効果的に使うと、視線の流れがスムーズになる;




Illustrator で長方形の角を丸くする方法 Too クリエイターズfaq 株式会社too



デザイン 角丸を使う理由 不自然な角丸について徹底的に分析した Webcre8 Jp
Aug 05, · このチュートリアルでは、Adobe Photoshopで角丸の長方形を描画および編集する方法について説明します。練習用のサンプルファイルがあります。おつむ愛用ツム顔メーカー 今回のぷち野望🔥「画像を角丸にしたい」 カスタマイズの前に! 画像は大きくなったけど 画像を角丸にする方法 参考記事 基本の手順は2STEP CSSをコピペ 画像のHTMLに「class="effect"」を追加 今回の手順 補足 複数指定可 参考記事 はてなフォトライフの例 ★今回の成角丸画像の作成方法 手軽に作成できて、流用が効くアイキャッチャー用角丸画像の作成方法。 1.photoshopで画像の数ピクセル内側を長方形選択 2.選択部分の編集で滑らかにする(5pix程度) 3.選択部分を反転 4.新 Illustrator、Photoshopを使用していますが添付




Illustrator ライブコーナーウィジェットで角丸を内側にする方法 Eguweb エグウェブ Jp オンライン



色塗りできる四角形 角丸 非透過 のイラスト ぬれよん ぬれるフリーイラスト
/* 大きく角丸 */ }Jun 30, · テーマによってアイキャッチ画像のサイズ(縦横比率)が適当だと、拡大や縮小されて間延びしたり、画像が切れてしまったりします。Cocoonの場合は、画像の縦横比を設定する事が出来る為、その設定に沿った比率の画像をアップすれば、サムネイル時も記事Mar 18, · ブログで画像を使うときに困ったことありませんか?真ん中に寄せたい、サイズを大きくしたい、影をつけたい、文字を上に入れたい、文字を周りに入れたい、角を丸くしたいなど。それらは全てcssで簡単にできます。また、料理の写真は彩度、明るさ、コントラストを変更すると美味



正しい角丸四角の描き方 オーダーのれんドットコムstaffブログ




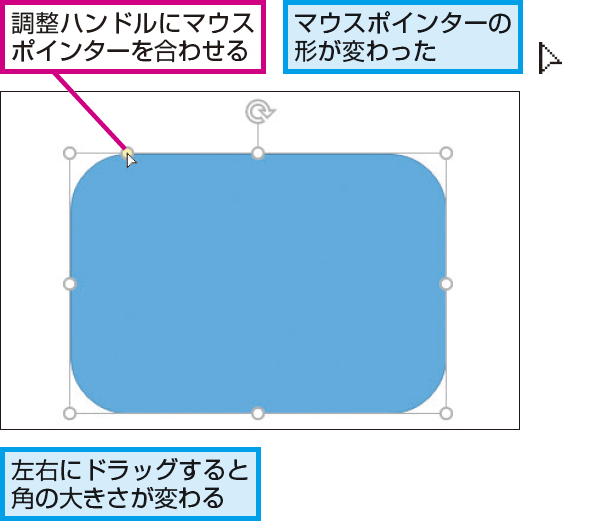
Powerpointで角丸四角形の角をさらに丸くする方法 できるネット
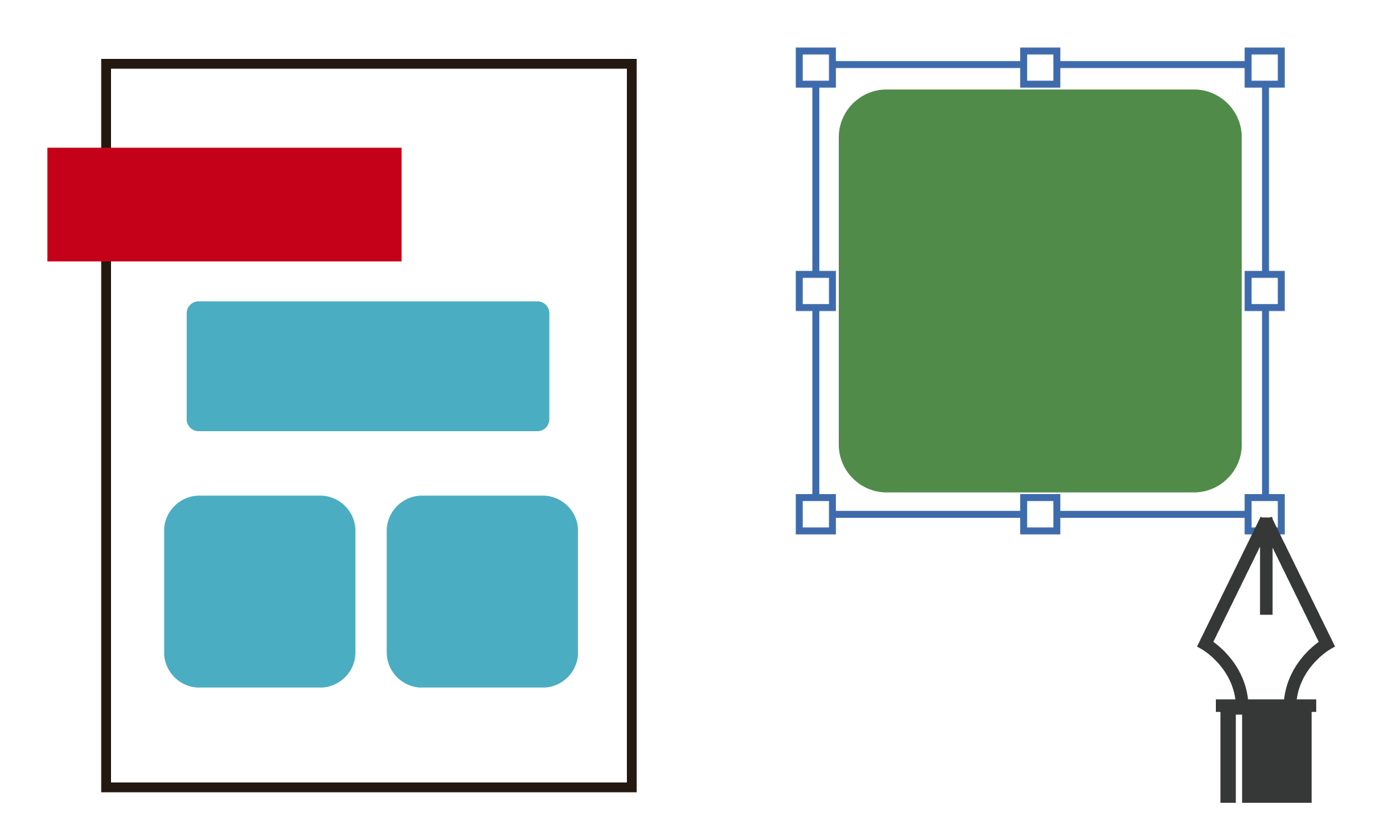
Nov 27, 17 · 「変形」パネルの「長方形の角を拡大・縮小」のチェックを外した状態で角丸長方形の縦横比を変更し拡大・縮小を行っても、角丸の半径の数値は変わりません。チェックを入れて拡大・縮小すると数値は変更され、角に歪みが発生します。 <CC 15x 以降>Apr 24, · 比較画像 ボタンの補足 ボタン押下時に色を変えたい場合は、定義したファイルに書き加えることで実現可能です。 ただし、その場合にはstate_pressed毎に角丸の指定もしてあげないと押した瞬間に角ばったボタンに変わりますので気をつけて下さい。May 08, 19 · 元画像自体がきりぬかれているわけではなく、あくまで隠された状態なので、角丸長方形ツールのパスを選択せずに、後ろにある写真を選択すれば、トリミング位置や画像サイズなどの編集が可能です。 わりと複雑な画像切り抜きはペンツールで




Aviutlで四角形の角を丸くする 角丸四角形の使い方 Flapper



展開職人 角丸 偏芯 の展開
Oct 06, 18 · イラストレーターでパスを角丸にする方法をメモ。方法1 ライブコーナーウィジェットを使うダイレクト選択ツールでコーナーポイントを含むパスを選択するとライブコーナーウィジェットが有効となる。これクリックして掴んだままパスの内側へドラッグするとコーナーを丸くする事ができる。ここまで例に挙げていた画像ファイルは全て 0px × 0px の正方形の画像になります。 正方形の画像に対して、borderradius でそれぞれの角に 最大限の角丸処理 を施せば、画像が真円で切り抜かれます。この時設定するプロパティは次の通りです。/* ちょっとだけ角丸 */ } psample2 img { borderradius 130px;




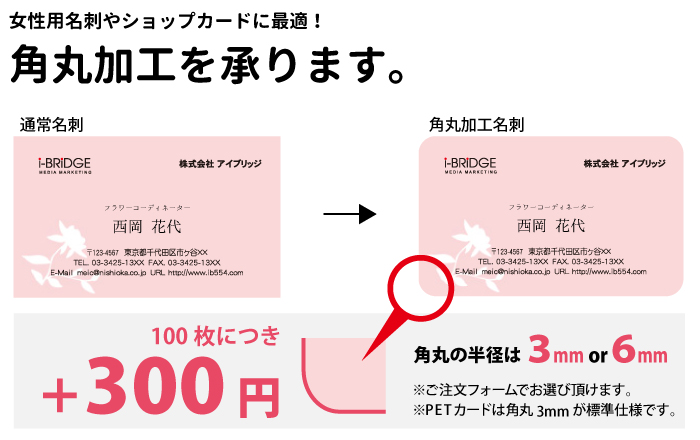
角丸加工 その他オプション 同人誌 印刷 株式会社 栄光 栄光情報最前線




パスで角丸矩形の描画
画像加工 文字入れ スタンプ フチ・影ツール ドット/ストラプ フィルター ムード モザイク 角丸 拡大・縮小 ぼかし 反転 切り抜き 画像作成CSSで枠線を/角丸/影付き/にしてみよう! 15/6/10 /4/13 CSS/スタイルシート 1 CSSで枠線を影付きにしてみよう! ウェブサイトやブログなどで、角丸&影付きの枠線をよく見かけます。 はっきりした実線のカクカクした枠線よりも、柔らかい印象を検索ボタンを画像化+角丸 コメント 検索ボタンを画像化しました。 よりデザインに力を入れたい方にお勧めです。 といっても初歩的な技術で実現できますので、デザインに欲張りな楽天初心者でも簡単に実装できます。 丸みを持たせたデザインです




Vba 角丸四角形の角の丸めサイズを統一するマクロ Excel Powepoint Word対応 T Hom S Diary




角丸加工 レトロ印刷 印刷で遊ぶ 印刷と遊ぶ
Apr 01, 16 · 以下のようにCSSソースを書くことで、画像1~3はちょっとだけ角丸に、画像4~6は完全に(?)側面を丸くできます。 psample1 img { borderradius 35px;Jun 08, 17 · 要素の四隅の角を丸めるためのCSSプロパティー「borderradius」。ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。今回はそんなborderradiusの基本的な使い方と、応用表現を紹介します!Sep 01, 06 · 1写真を配置する 2ツールボックスの長方形ツールを暫くクリックしておくと角丸長方形ツールが出てきます。 3配置した画像の上に角丸長方形を乗せて両方を選択状態にして、オブジェクト→マスク→作製です。 7 件 通報する この回答へのお礼 hikki



デザイン 角丸を使う理由 不自然な角丸について徹底的に分析した Webcre8 Jp




Powerpointで角丸四角形の角をさらに丸くする方法 できるネット
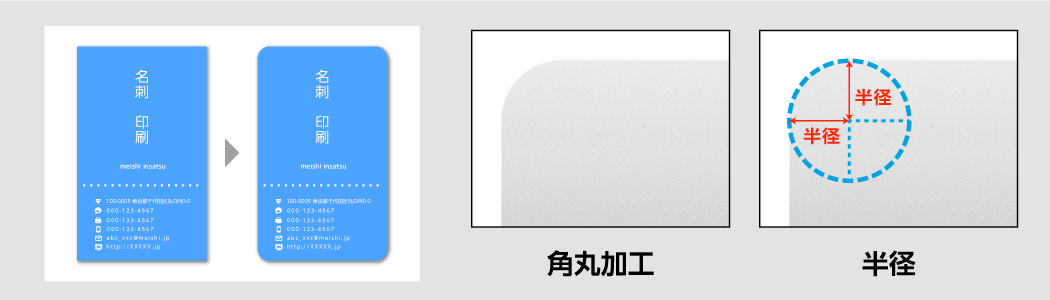
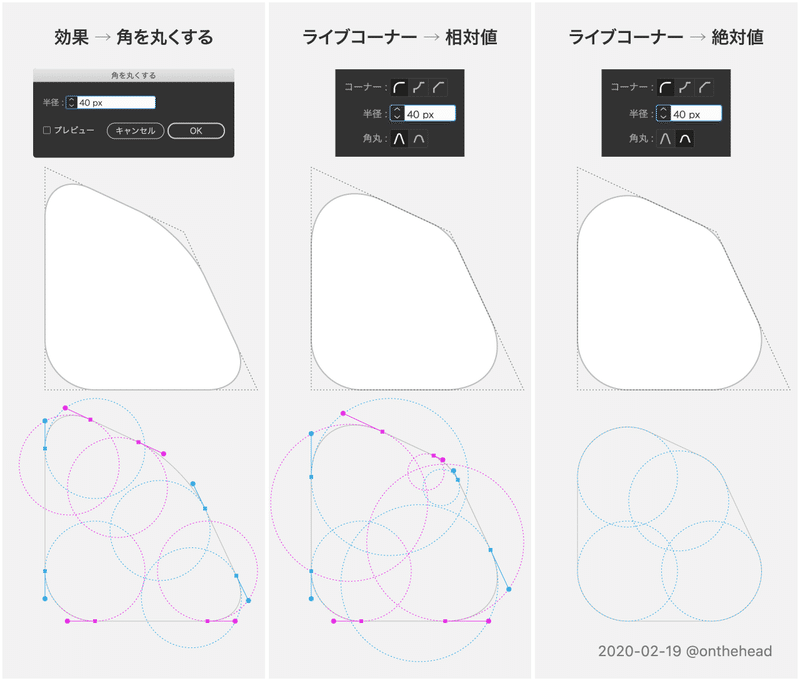
Jun 01, · 形状は角丸(外側)、角丸(内側)、面取りの3種類があり、それぞれの形状は下の画像のようになります。 また、角丸は相対値と絶対値の2種類があり、相対値はより滑らかな形に、絶対値は半径の数値どおりに角丸にすることができます。画像角丸(写真や画像の角を丸くする)加工 画像(写真)の角を丸くする「角丸加工」ができるWebアプリ(全て無料)です。 方法は簡単!角丸の大きさを指定して自由にカスタマイズできます。 画像を選択後に「画像を加工する」ボタンをクリックしてください。May 05, 21 · 角丸の半径を数値で調整する PowerPoint VBAを使い、角丸四角形の角丸の半径を「mm」で調整するマクロをご紹介します。複数の角丸の半径を揃えることもできます。 詳細は、次のチュートリアルをご参考にしていただければ幸いです。




角丸 ネット印刷のキングプリンターズ




イラレで角丸長方形ツールがないときの対処法 セツの徒然生活
Mar 01, 17 · 作成した角丸長方形を切り抜きたい写真の上に重ねる この時に、必ず、角丸長方形が写真の上(最前面)にくるような形で重ね、写真と角丸長方形の両方を選択したまま、マウスを右クリック。 表示されたメニューの中から、 「クリッピングマスクをAug 15, · OBS Studioで画像やカメラの映像をトリミングして、必要な部分だけ表示させたいけどやり方がわからないあなたに!画像付きで実際のやり方を解説していきますし、円形(丸)や三角、星形といったように特定の形に切り抜く方法も解説しています!Mar 22, 21 · Google スライドの中に写真・イラストなどの画像を挿入することは多いですね。その際、画像を綺麗に切り抜きたいと思う場面も多いのではないでしょうか? 画像加工ソフトなどを使用して事前に切り抜いている




図形表現でデザインイメージを作る 角を丸くする方法とパターンを解説 デザイン研究所




角丸 加工op ご利用ガイド 印刷の鉄人
Apr 11, · このような形式でcssをかけることにより、指定した要素を角丸にすることができます。 しかし、時には参考画像1の赤い部分のように、上だけ、つまり 左上の角と右上の角だけ角丸にし、左下と右下の角はそのままにしたい ということもあります。PhotoStage 509 手持ちの画像・動「グラフィックス関係」カテゴリのソフトレビュー パッと目立つ!画像加工 何気ない写真を「パッ」と華やかに目立つ画像に大変身させる画像編集ソフト;




角丸 加工op ご利用ガイド 印刷の鉄人




角丸加工 オプション加工 オリジナルノートの作成 印刷なら 書きま帳
Dec 03, 18 · こんにちは、まちえり(@macheri_me)です。Adobe XD Advent Calendar 3日目に参加します! 今回は私がXD初心者だった頃の失敗談から学ぶ「XDのデザイン制作で、はじめに気を付けるべきデータ構成」について書きます。知っておくことでXDデザイン制作のトラブル回避になりま




角丸について 激安リングメモ帳のオリジナル印刷 オリジナルリングメモの激安リングメモ帳王国 送料込みの安心価格 デザイン制作費無料



角丸長方形ツール ツールパネル 初心者のためのフォトショップ講座



Illustratorで角を丸くするにはどっち 角を丸くする と ライブコーナー Creators




No 03 正確な角丸を描くには Other 勉強部屋 Study Room




角丸加工 オプション加工 オリジナルノートの作成 印刷なら 書きま帳




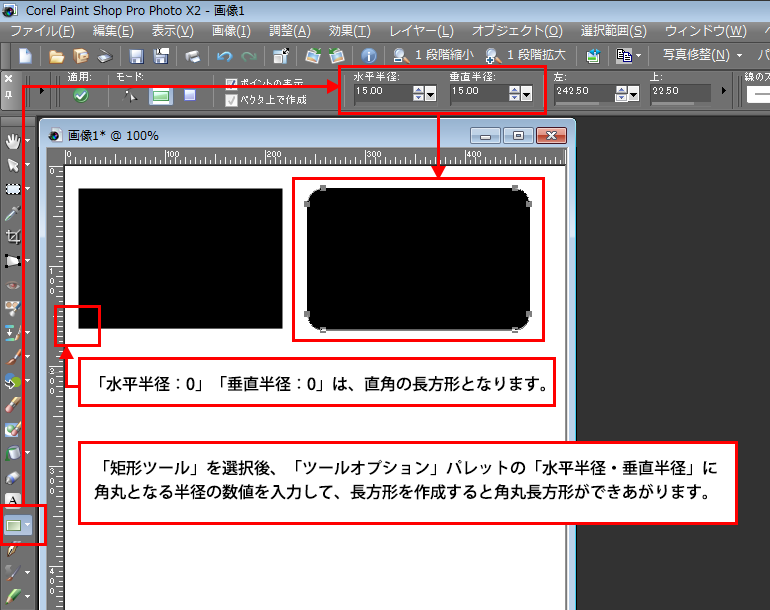
角丸長方形 の作り方 初心者でもできる Paint Shop Pro 操作マニュアル 使い方 Sierrarei シエラレイ



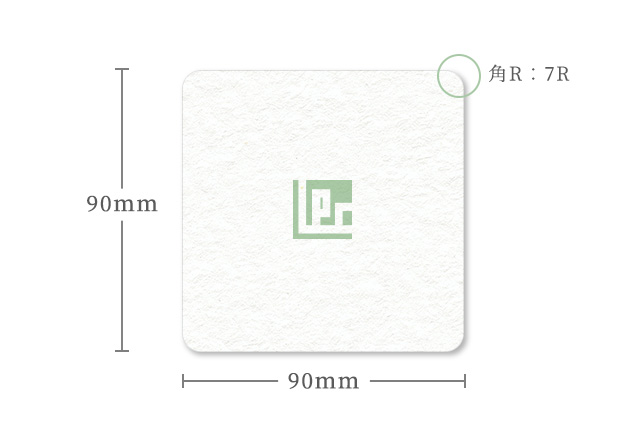
角r 角丸




人はなぜ角丸に魅かれるのか その理由と角丸の効果的な使い方 コリス




激安印刷通販プリントネットの角丸加工オプション




角丸加工 レトロ印刷 印刷で遊ぶ 印刷と遊ぶ




角丸加工 型抜き クリアファイル印刷のことなら印刷屋さんドットコム




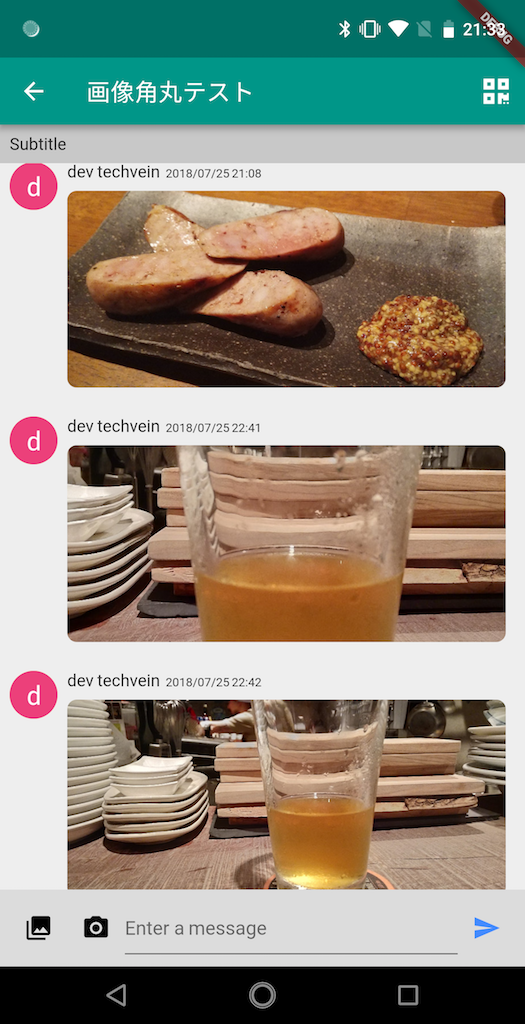
Flutterで画像を角丸にするには Androg




Photoshop 角丸長方形ツールの使い方 新人デザイナー向け Nexout




Swiftui 角丸長方形や円 楕円などの図形を描画する プログラマーになった 中卒 男のブログ




Gb1098 ヒサゴ 挨拶状 カード 角丸 4面 ホワイト ミモザ




Rounded Square Clip Studio Assets




Illustrator 角丸長方形の角の丸みを変えずに拡大縮小するには Cs6以前 バンフートレーニングスクール スタッフ ブログ




Illustrator 再編集しやすい角丸長方形を作る方法 後から角丸半径の変更可 S Design Labo




作り方 職人技 角丸ダクト How To Make Square To Round Duct Youtube




イラレの角丸の作り方は2パターンを使い分ける Design Trekker



角丸加工を追加いたしました 名刺良品担当ブログ




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Op1098 招待状 カード 角丸 1冊 シート ヒサゴ 通販サイトmonotaro




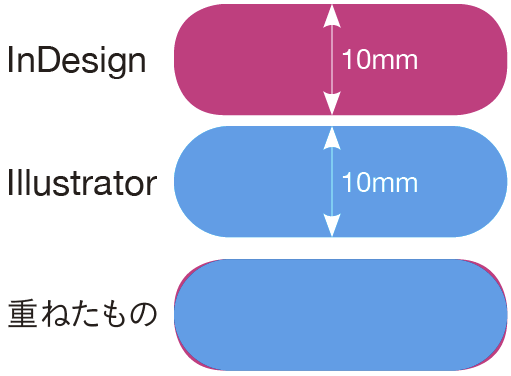
Indesignバージョンアップ時の注意 角丸編 ダイコウクリエ




クロソイド式 角丸長方形を作るスクリプト For Indesign Tawami Tools Booth




オリジナルの角丸四角形シールを1枚から注文可能 小ロット向けシール ステッカー



角丸の角の比率を1 1にできるようにしてほしい Clip Studio Paintの要望 不具合ボード Clip Studio




角丸型コースター オリジナルコースター印刷 紙コースター 紙ナプキンの印刷専門サービス Lepco



Tcpdf Pdfに角丸図形を描く しゃいん のブログ 名古屋市 Webシステム開発 サーバ構築 ネットワーク構築 株式会社コネクティボ




角丸加工についてのまとめ




Axisフォントファミリー初の 角丸 Axis ラウンド50 発売です Webマガジン Axis デザインのwebメディア




たのめーる Adobe Ccにすると作業が楽になる 第1弾 長方形の角を丸くする方法




角丸長方形ツール




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




検証 これがベストな角丸だ Blog オーデザインチャンネルズ O Design Channels




Indesignで四角形やフレームの角を丸くする Adobe Indesign チュートリアル




デザイン時に注意したい角丸の使いかた Design Color




オプションについて 名刺印刷専門ショップ 名刺本舗



Html5 Canvasで角丸四角を描いて グラーデーションで塗り潰してみた 株 シャルーン




イラレで角丸長方形を作る方法




入稿テクニック 角丸加工 イロドリ




画像の角を丸くするには Photoshopで角丸四角のバナーを作る クリミアの天使



Aviutl図形追加 角丸四角形 ニコニ コモンズ




角丸 特殊加工 ネット印刷は 印刷通販 グラフィック




四角や角丸の四角をつくる Illustratorの使い方




メッセージカード30枚 名刺サイズ 角丸 カード レター Sunny Baby Envelope 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト



デザイン 角丸を使う理由 不自然な角丸について徹底的に分析した Webcre8 Jp




Aviutlで四角形の角を丸くする 角丸四角形の使い方 Flapper




コースター 黒90 角丸 0 8mm 100枚 通販 包装用品 店舗用品のシモジマ オンラインショップ




角丸 とは 角の違い メリットなど 菁文堂



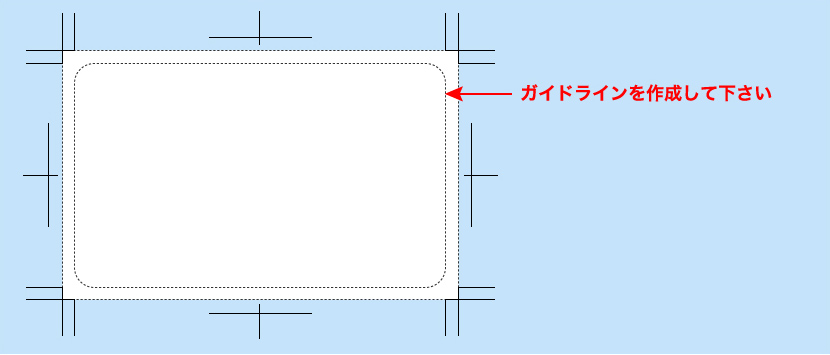
三報社印刷社員の勉強部屋 Indesignの正しい円 角丸 を作成してみよう




Aviutl 角丸四角形を描画するスクリプト ニコニコ動画




角丸加工 型抜き クリアファイル印刷のことなら印刷屋さんドットコム




Adobe Illustrator の 角を丸くする と ライブコーナー の違い 宮澤聖二 Onthehead Note




Gb1097 ヒサゴ 招待状 カード 角丸 2ツ折 2面 ホワイト ミモザ




角丸長方形ツールイラストレーターの使い方 無料講座 入門編 Illustrator Cc




Iosな角丸アイコン イラストレーターデータ 団地インテリア Mid Century Modern




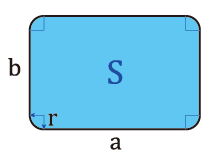
角丸長方形の面積 周囲の長さ 高精度計算サイト




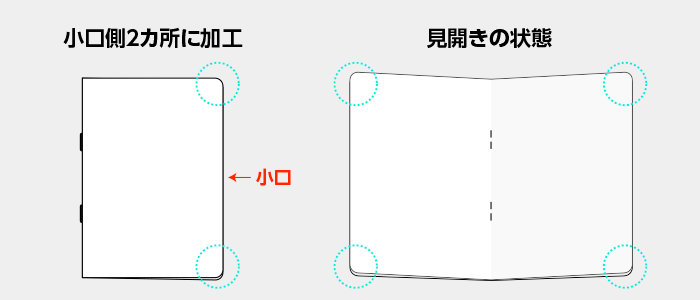
小口角丸製本




美しき角丸の世界 放物線やサインカーブを使ってもっと美しい角丸四角形を描こう うぇぶしま




クロソイド式 角丸長方形を作るillustratorスクリプト Tawami Tools Booth




激安印刷通販プリントネットの角丸加工オプション




角丸は かわいくて 強くて 優しい のだ 印刷の現場から 印刷 プリントのネット通販waveのブログ




Powerpointで挿入後の四角形や写真を角丸に変更する方法 Ppdtp




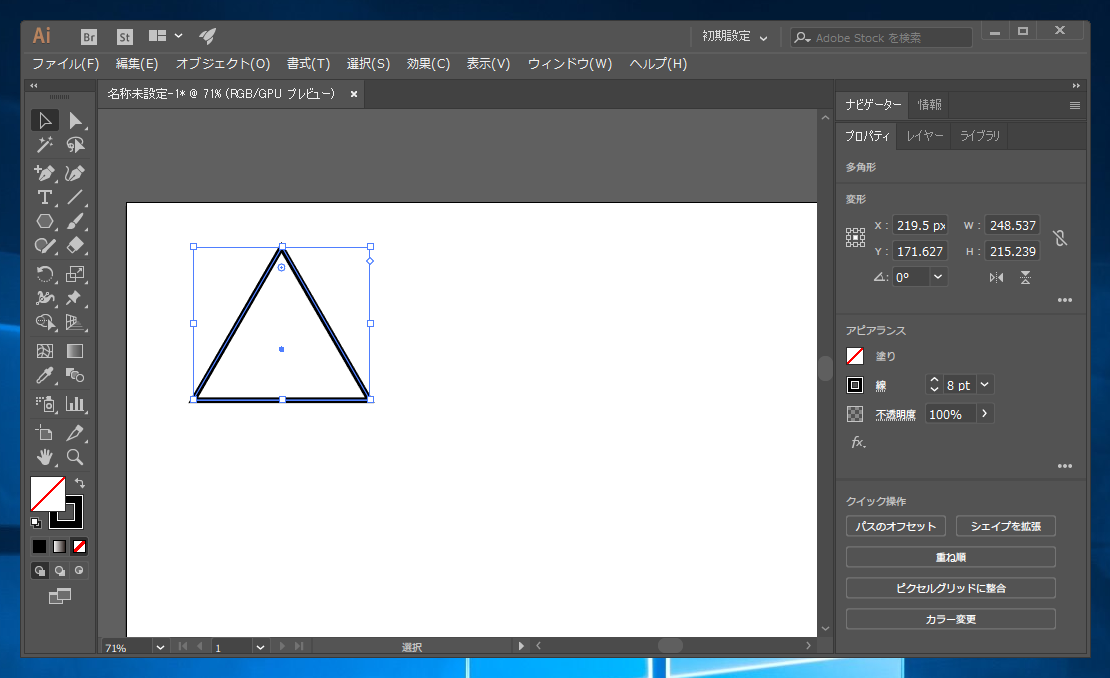
角丸三角形などの角の丸い多角形を作成する Illustratorの操作方法 使い方




Illustratorで修正がしやすい角丸四角形を作る 角丸サイズの調整方法 Dtpサポート情報




Illustrator 角丸長方形 山梨県デザインスクール ウェブデザインスタジオ山梨 It教育のデザイン教室




Illustrator 図形の角を丸くする2つの方法 広瀬印刷 テクニックのひろば




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




要素を角丸にする Graycode Html Css




イラレの角丸の作り方は2パターンを使い分ける Design Trekker




Illustratorで修正がしやすい角丸四角形を作る 角丸サイズの調整方法 Dtpサポート情報




図形の角丸四角形の頂点の癖を理解してお絵かきしよう Wordあそび



超簡単 歪まない角丸 Premiere Pro Site Mono




Aviutl 角丸四角形の作り方 外部スクリプト プラグインなし Youtube




Inkscape 片側や一辺のみ角丸の四角形を作成する One Notes




コースター 白90 角丸 Dcp 2 0mm 100枚 通販 包装用品 店舗用品のシモジマ オンラインショップ



道刃物 レザークラフト用品 角丸刀 かどまるとう 40mm 25r コーナー抜きコーナーカッター 革の角を抜くための専用刃物 Michi 40mm くまごろう 通販 Yahoo ショッピング


0 件のコメント:
コメントを投稿